안녕하세요! 이직관련으로 바쁘다가 오랜만에 공부한 내용을 작성해보려고 합니다! 😊
오늘은 Mock 데이터를 UITableView에 띄워보는 내용을 써보려합니다!
먼저 Mock 데이터란?
프론트엔드 개발자가 실제 API 데이터가 아닌 샘플로 만들어 본 가짜 데이터를 의미합니다.
이 글에선 서버가 구축되어 있지 않아 통신 후 response값을
mock.json이란 파일로 프로젝트에 넣어 사용하는 방법을 작성해보겠습니다!
먼저 mock데이터를 만드는 방법입니다!

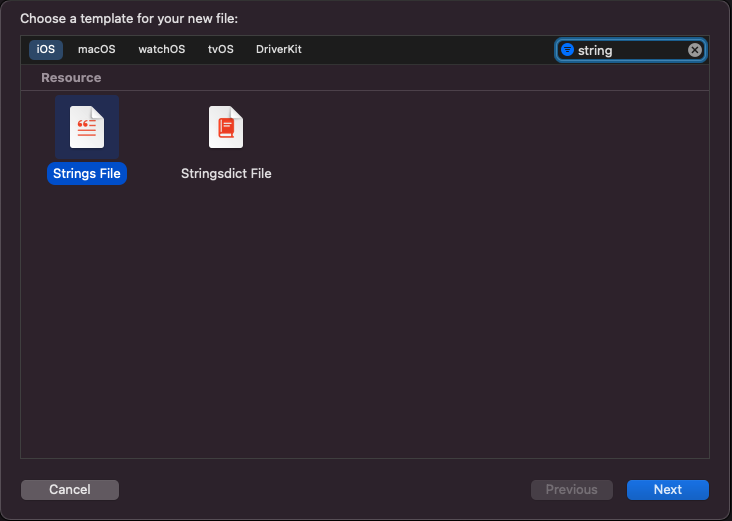
프로젝트안에서 Newfile을 누르시고, 검색창에 string을 검색하면 나오는 Strings File로 파일을 생성합니다.

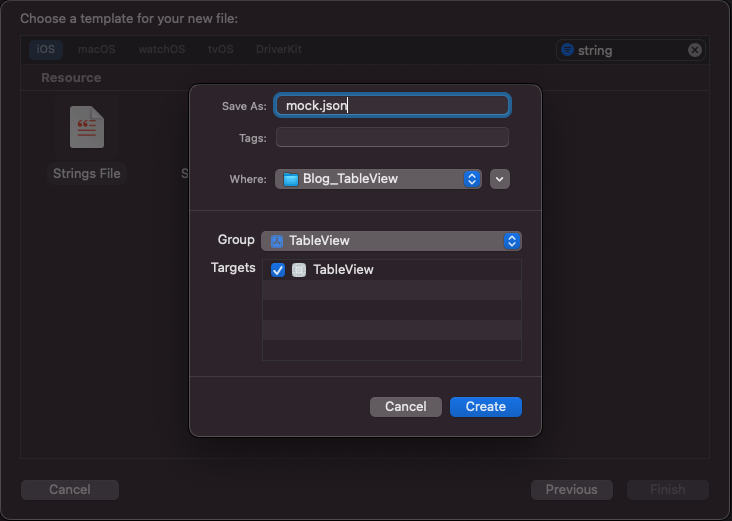
다음과 같이 이름에 .json이라는 확장명을 같이 작성해주시고 Create를 누르시면

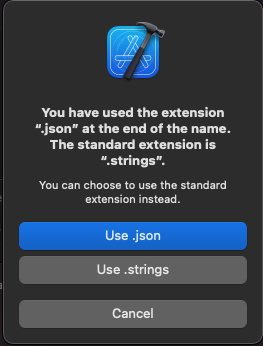
다음과 같은 화면에서 Use .json을 선택해주시면 프로젝트안에 mock.json이라는 파일이 생성됩니다.
제가 처음 mock 데이터를 사용하면서 간과했던 부분이 있었는데 바로 생성시 생기는 주석을 지우지 않아 에러현상이 있었습니다.
mock 데이터는 파일안의 모든 데이터를 json안에 담으려 하는데 주석도 포함되버리니 지워주시길 바랍니다!
저는 데이터를 다음과 같이 만들어 봤습니다!
[
{
"a": {
"latitude": 36.564,
"longitude": 127.001,
"aqi": 30,
"name": "서울 A 위치"
},
"b": {
"latitude": 36.567,
"longitude": 127,
"aqi": 40,
"name": "서울 B 위치"
},
"price": 10020
},
{
"a": {
"latitude": 37.123,
"longitude": 129.01,
"aqi": 90,
"name": "서울 A 위치"
},
"b": {
"latitude": 35.562,
"longitude": 127.123,
"aqi": 72,
"name": "서울 B 위치"
},
"price": 20420.33
},
{
"a": {
"latitude": 32.524,
"longitude": 125.231,
"aqi": 120,
"name": "서울 A 위치"
},
"b": {
"latitude": 34.562,
"longitude": 124.123,
"aqi": 75,
"name": "서울 B 위치"
},
"price": 18050.33
},
{
"a": {
"latitude": 37.524,
"longitude": 115.231,
"aqi": 110,
"name": "서울 A 위치"
},
"b": {
"latitude": 34.542,
"longitude": 154.113,
"aqi": 65,
"name": "서울 B 위치"
},
"price": 20300
}
]
위치의 경도, 위도, 공기 퀄리티, 이름등과 그 사이의 가격을 책정해보는 JSON파일을 만들어봤습니다.
자 이제 이 데이터를 활용하여 데이블뷰에 나타내는 방법을 알아보겠습니다!
먼저 SwiftyJSON이라는 라이브러리를 사용해서 설치를 해주시면 되겠고,
헤더셀과 메인셀 부분이 아래와 같이 따로 나눠져 있습니다.


자 그럼 순서대로 설명해보겠습니다.
먼저 변수 dataArray = JSON(), tableViewCount : Int = 0 두개를 설정해줍니다.
여기서 dataArray는 mock 데이터를 담아내기 위한 변수이고,
tableViewCount는 배열의 갯수를 알아내기 위한 변수입니다.(셀의 갯수를 지정할 때 사용합니다.)
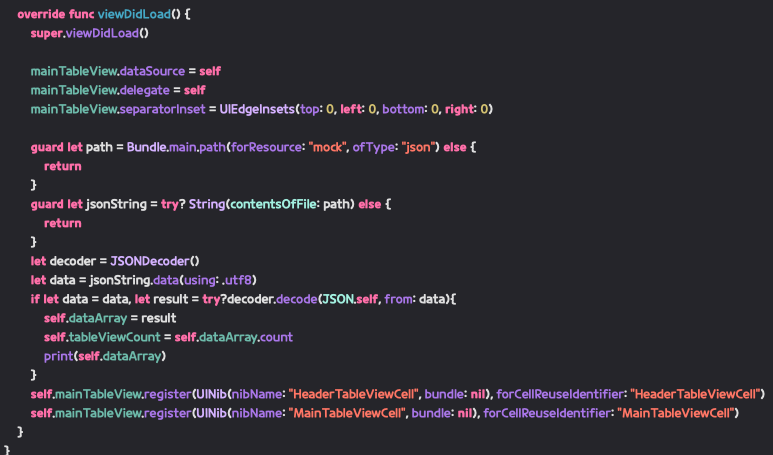
다음으로 viewDidLoad부분입니다.

보시는 mainTableView는 UITableView를 상속받았으며,
아래 확장부분에서 Delegate와 DataSource를 설정해주기에 viewDidLoad에서 지정해주시고
separatorInset을 안하고 만들면 UITableView에서 자동적으로 left 여백을 설정되어 있어 영향을 받는걸 없애주기 위해
여백을 모두 0으로 만들어 주는 방법입니다.
다음 부분은 mock.json의 데이터를 가져와서 path를 추출해주고, jsonString을 추출해줍니다.
다음으로 JSONDecode를 해줍니다.
(이 부분의 설명은 다음에 기회가 되면 작성하겠습니다.)
다음으로 전역변수인 dataArray, tableViewCount에 mock.json의 값들을 넣어줍니다.
마지막 두줄의 register부분은 헤더와 메인 셀을 ViewController에서 번들과 Identifier를 통해 지정해줍니다.
extension ViewController : UITableViewDelegate, UITableViewDataSource{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.tableViewCount + 1
}
func setAdata(value : String, title: String, result: JSON) -> String{
"\(title) : \(result["a"]["\(value)"].stringValue)"
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if indexPath.row == 0{
if let cell = tableView.dequeueReusableCell(withIdentifier: "HeaderTableViewCell", for: indexPath) as? HeaderTableViewCell{
cell.countLabel.text = "Total Count : \(self.dataArray.count)"
cell.priceLabel.text = "Total Price : \(self.dataArray[0]["price"].doubleValue + self.dataArray[1]["price"].doubleValue + self.dataArray[2]["price"].doubleValue)"
return cell
}
}else{
if let cell = tableView.dequeueReusableCell(withIdentifier: "MainTableViewCell", for: indexPath) as? MainTableViewCell{
let LATITUDE = "latitude"
let LONGITUDE = "longitude"
let AQI = "aqi"
let NAME = "name"
let result = self.dataArray[indexPath.row - 1]
cell.aLati.text = setAdata(value: LATITUDE, title: "위도", result: result)
cell.aLong.text = setAdata(value: LONGITUDE, title: "경도", result: result)
cell.aAqi.text = setAdata(value: AQI, title: "공기 퀄리티", result: result)
cell.aAddress.text = setAdata(value: NAME, title: "위치 정보", result: result)
cell.bLati.text = "위도 : \(result["b"][LATITUDE].stringValue)"
cell.bLong.text = "경도 : \(result["b"][LONGITUDE].stringValue)"
cell.bAqi.text = "공기 퀄리티 : \(result["b"][AQI].stringValue)"
cell.bAddress.text = "위치 정보 : \(result["b"][NAME].stringValue)"
cell.priceLabel.text = "Price : \(self.dataArray[(indexPath.row) - 1]["price"].stringValue)"
return cell
}
}
return UITableViewCell()
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
if indexPath.row == 0{
return 100
}else{
return 300
}
}
}
마지막 UITableViewDelegate, UITableViewDataSource부분입니다.
먼저 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int 부분은
몇개의 셀을 넣어주는가 하는 부분인데 여기서 전에 설정해뒀던 self.tableViewCount에 헤더셀을 넣기위해
return self.tableViewCount + 1을 리턴해주시면 됩니다.
다음으로 만든 setAdata는 setBdata는 밑에서 설명 드리겠습니다.
그리고 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell 부분은
indexPath에 따라 셀 값을 변경시키기 위해 설정해주는곳입니다.
indexPath.row == 0은 헤더 셀을 의미하기 때문에 HeaderTableViewCell 파일을 수정해주는 부분입니다.
else에서는 MainTableViewCell의 내용을 변경해주는데요 여기서 let result = self.dataArray[indexPath.row - 1]의 이유가
헤더 셀덕에 1씩 빼주는게 됩니다!
자 위에서 말씀드린 setAdata를 만든 이유에 대해 알아보면,
처음 코드를 작성할때는 위에 보이시는거 같이 모든 label.text에 b데이터처럼 값을 넣어줬는데 이렇게 반복되는 작업을 함수로 빼보자는 생각이 들게 되어, setAdata와 setBdata로 만들게 되었습니다. 사실 이 두개도 A,B를 받아서 묶을 수 있지만
따로 만들어서 B는 처음했던 방법으로 만들어봤습니다.
자 마지막 부분인 func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat은
indexPath별로 셀의 높이를 지정해주는 함수입니다.
여기도 마찬가지로 indexPath.row == 0일 경우는 헤더뷰이기 때문에 100을, 나머지는 300의 높이를 리턴해줬습니다.
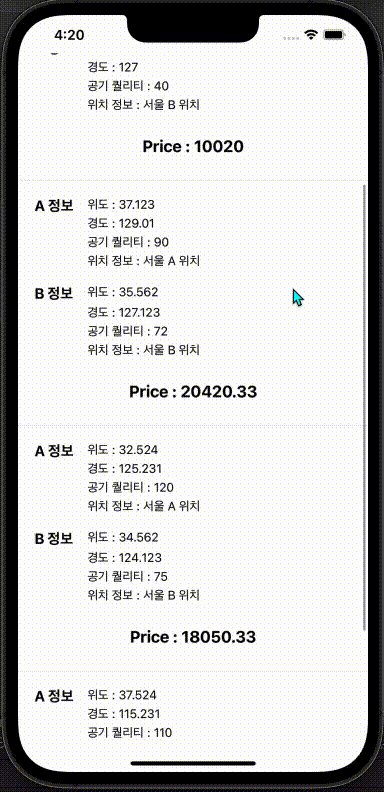
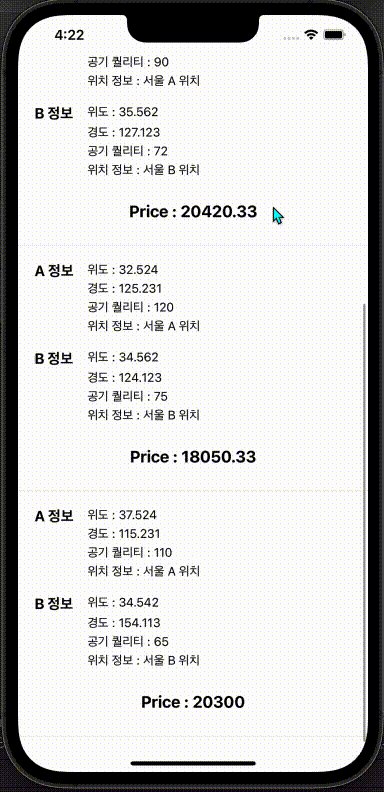
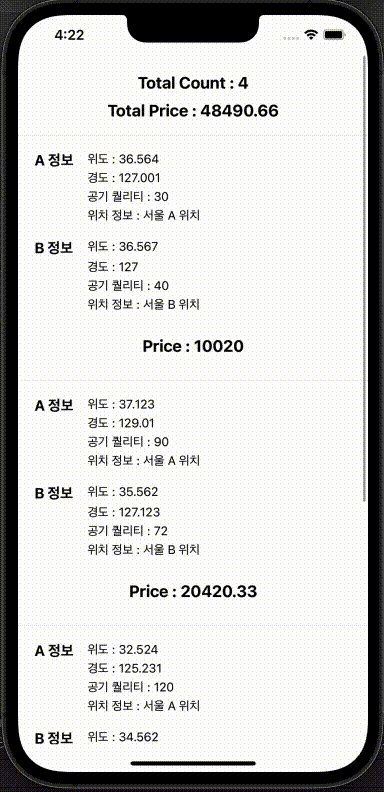
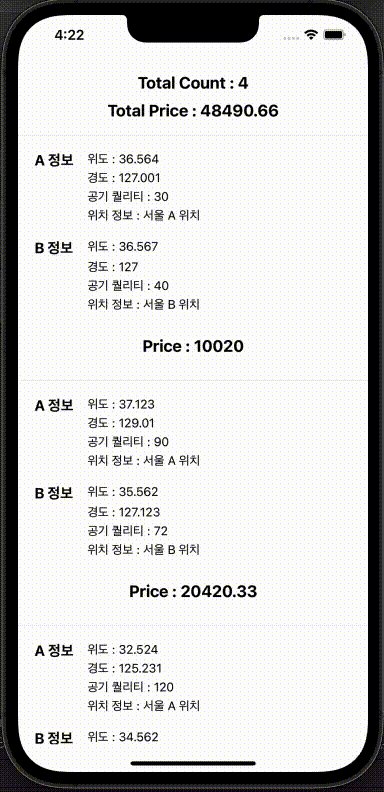
자 그럼 결과물을 함께 보시겠습니다.

이상으로 이번글을 마무리하겠습니다! 너무 내용이 길어질까봐 간략하게 설명한거 같은 느낌이 많은데
의문사항 적어주시면 같이 알아갈수 있도록 하겠습니다! 🥰
아 그리고 전체 코드 https://github.com/smj95/Blog_TableView 이곳에 올려두겠습니다!
처음으로 깃에 공부한 내용을 적어보려 하는데 많은 피드백 감사하겠습니다! 😊
'[IOS][SWIFT]' 카테고리의 다른 글
| [IOS][SWIFT] 이직 준비하며 받았던 질문 및 공부내용 복기! (0) | 2022.02.15 |
|---|---|
| [IOS][SWIFT] FaceID, TouchID 구현해보기! (0) | 2022.01.13 |
| [IOS][SWIFT] 소셜로그인(Kakao Login) 구현해보기! (0) | 2022.01.12 |
| [IOS][SWIFT] 카카오맵(Kakao Map) 커스텀하기!(현재위치, 마커 메소드화) (3) | 2021.12.14 |
| [IOS][SWIFT] 카카오 맵(Kakao map) 사용해서 지도 띄우고 마커 찍어보기! (1) | 2021.12.13 |


