안녕하세요! :)
오늘은 제가 새로운 프로젝트를 진행하면서
소셜로그인(Naver, Kakao, Google, Apple)을 구현해봤는데,
그 중에 카카오 로그인을 주제로 글을 작성해보겠습니다! 😁
먼저 전에 Kakao map과 같이 카카오 개발자 사이트에서 앱을 등록하셔야 합니다!
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위 링크로 들어가셔서 내 애플리케이션을 등록하시고 키를 발급받으셔야 합니다!

위와 같이 앱 이름과 사업자명을 적어줘야 하는데,
사업자가 있으시다면 사업자를 작성해서 저장하시면
내 애플리케이션으로 등록이 됩니다!
다음으로
[앱을 선택] -> [플랫폼 설정하기] -> [IOS 플랫폼 등록] -> [내 앱의 번들 ID 넣고 저장!]
(이 부분은 카카오 맵 사용해서 지도 띄우고 마크 찍어보기!에 자세히 나와있습니다! 🥰)
이젠 로그인 기능을 사용하기 위해 카카오 로그인 부분을 설정해야 합니다!

왼쪽 탭에서 카카오 로그인을 누르시고 확성화 설정을 ON으로 변경해주시고 저장하시면 됩니다.

그 뒤로 왼쪽 탭 [동의항목]에 들어가시면 아래와 같이 여러 사항들이 있는데
그 중에 닉네임 프로필 사진은 필수가 가능하지만 다른 부분은 필수로 하시려면
검수 과정이 필요하다고 합니다 😅


자 이제 기본적인 설정은 끝이 났고!
이제 Xcode에서 설정을 보시겠습니다! 💕

먼저 Podfile에 다음과 같은 세가지를 추가하시고,
터미널을 이용해서 Pod install 해주십니다!
pod 'KakaoSDKCommon'
pod 'KakaoSDKAuth'
pod 'KakaoSDKUser'다음으론 info.plist를 설정해줍니다!

다음과 같이
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakaokompassauth</string>
<string>kakaolink</string>
</array>info.plist를 작성해주시면 됩니다!
다음으로 [App] -> [TARGETS] -> [Info] -> [URL Types]에 URL Schemes를 설정해주시면 되는데
여기서 URL Schemes는 아까 카카오 개발자사이트에서 받아놓은 네이티브 앱키 앞에 kakao를 추가하시면 되는데
예를 들어 네이티브 앱키가 "12345"이면 kakao12345로 넣어주시면 됩니다!

자 이제 AppDelegate 파일로 가셔서 코드를 작성해 주십니다!
import KakaoSDKCommon
import KakaoSDKAuth
...
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
KakaoSDK.initSDK(appKey: "네이티브앱키")
return true
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
return AuthController.handleOpenUrl(url: url)
}
return false
}다음과 같이 추가해주시는데 네이티브앱키 부분에는 kakao를 빼주시고 12345만 넣어주시면 됩니다!
그 뒤에 IOS13 이상일 경우에는 SceneDelegate에도 코드를 작성해주십니다!
import KakaoSDKAuth
...
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
_ = AuthController.handleOpenUrl(url: url)
}
}
}
자 이제 뷰를 구성하러 가보십니다!!
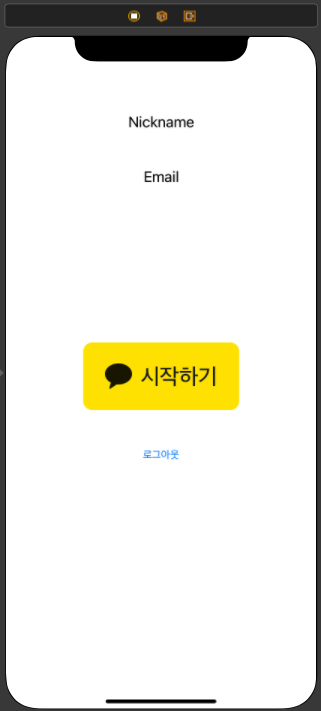
저는 라벨로 제 데이터를 확인하고 로그인 버튼과 로그아웃 버튼을 아래와 같이 구성했습니다!

로그인 버튼 이미지는 카카오 로그인 개발 문서에 가시면 다운받으실 수 있습니다!
자 이제 작성한 코드를 보시겠습니다!
import UIKit
import KakaoSDKAuth
import KakaoSDKUser
import KakaoSDKCommon
class ViewController: UIViewController {
@IBOutlet weak var NickNameLabel: UILabel!
@IBOutlet weak var EmailLabel: UILabel!
@IBOutlet weak var KakaoLogin: UIButton!
@IBOutlet weak var LogoutButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
func setUserInfo() {
UserApi.shared.me {(user, error) in
if let error = error {
print(error)
} else {
print("nickname: \(user?.kakaoAccount?.profile?.nickname ?? "no nickname")")
print("email: \(user?.kakaoAccount?.email ?? "no email")")
guard let userId = user?.id else {return}
print("닉네임 : \(user?.kakaoAccount?.profile?.nickname ?? "no nickname").....이메일 : \(user?.kakaoAccount?.email ?? "no nickname"). . . . .유저 ID : \(userId)")
self.NickNameLabel.text = "Nickname : \(user?.kakaoAccount?.profile?.nickname ?? "no nickname")"
self.EmailLabel.text = "Email : \(user?.kakaoAccount?.email ?? "no nickname")"
}
}
}
@IBAction func LoginAction(_ sender: Any) {
if (UserApi.isKakaoTalkLoginAvailable()) {
UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in
if let error = error {
print(error)
}
else {
print("loginWithKakaoTalk() success.")
_ = oauthToken
self.setUserInfo()
}
}
}
}
@IBAction func LogoutAction(_ sender: Any) {
UserApi.shared.logout{(error) in
if let error = error {
print(error)
} else {
print("kakao logout success")
}
}
}
}먼저 스토리보드에서 만든 요소들을 선언해주고,
setUserInfo 부분은 로그인이 성공한 경우
닉네임과 이메일을 가져와 볼 수 있는 방법입니다. 저는 카카오의 제 개인적인 유저ID도 한번 가져와 봤습니다!
(여기서 user?.kakaoAccount?. 이후로 esc를 눌러서 확인해보면 그 사람의 정보를 가져와서 볼 수 있습니다!)
로그인 부분은 oauthToken을 가지고 사용자의 정보를 가져오는 부분입니다.
자 그럼 결과화면 같이 보시죠! 😍

잘 작동하네요!! 👍 그럼 로그인을 성공했을 때 로그창을 한번 볼까요?

이런식으로 로그창을 확인해서 로그인을 성공했을 때를 확인할 수 있었습니다!
이번 글은 카카오 소셜로그인에 대해서 알아봤습니다
이번 글에서 4가지 소셜로그인을 다 작성하려다 카카오 맵을 했던 경험이 있어서
카카오 로그인만 해봤는데요
필요하시면 다른 플랫폼의 로그인들도 작성해보도록 하겠습니다! 😊
그럼 이만입니다! 🙌
'[IOS][SWIFT]' 카테고리의 다른 글
| [IOS][SWIFT] Mock Data를 이용한 UITableView 생성하기! (0) | 2022.02.11 |
|---|---|
| [IOS][SWIFT] FaceID, TouchID 구현해보기! (0) | 2022.01.13 |
| [IOS][SWIFT] 카카오맵(Kakao Map) 커스텀하기!(현재위치, 마커 메소드화) (3) | 2021.12.14 |
| [IOS][SWIFT] 카카오 맵(Kakao map) 사용해서 지도 띄우고 마커 찍어보기! (1) | 2021.12.13 |
| [IOS][SWIFT] TextField와 Button 둥근 테두리 만들기! (0) | 2021.11.19 |



