오늘은 어제 작성하기로 한 스크롤뷰를 이용해 사진을 넘겨보는 글을 작성해보겠습니다!☺️
오늘 예제를 만들면서 다음에 작성할 글까지 생각날 정도로 아직 모르는 개념들이 많았는데요!
먼저 작성한 코드와 GIf 파일을 보고 글을 이어나가보겠습니다!!

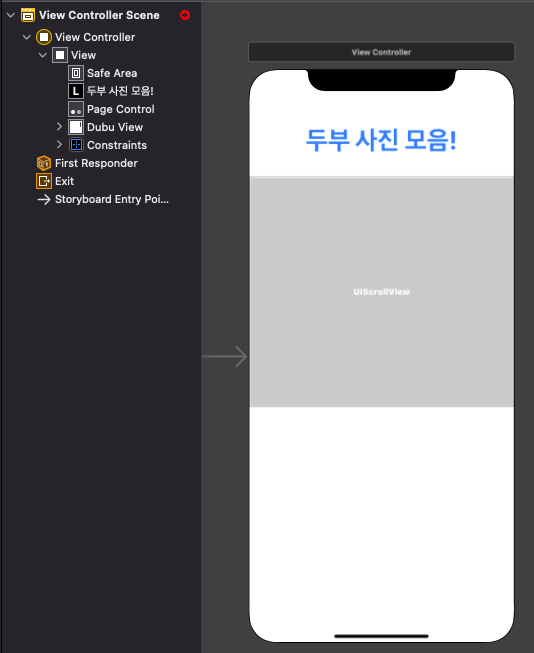
이전글을 보시면 가운데가 UIImageView로 구성되어 있었는데,
오늘은 같은 사이즈의 UIScrollView를 넣었습니다!
하지만, 보시는 이미지와 같이 View COntroller Scene 뒷부분에 빨간 에러 표시가 나는대요?
이유는 ScrollView는 기본적으로 content의 사이즈를 정해줘야하는데
저는 이미지를 넣으면서 코드로 ImageView를 넣어주기 때문에 에러표시를 그대로 두고
코드를 작성했습니다!
(저 에러를 없애는 법이나 예제는 다른 글에서 작성하겠습니다!)
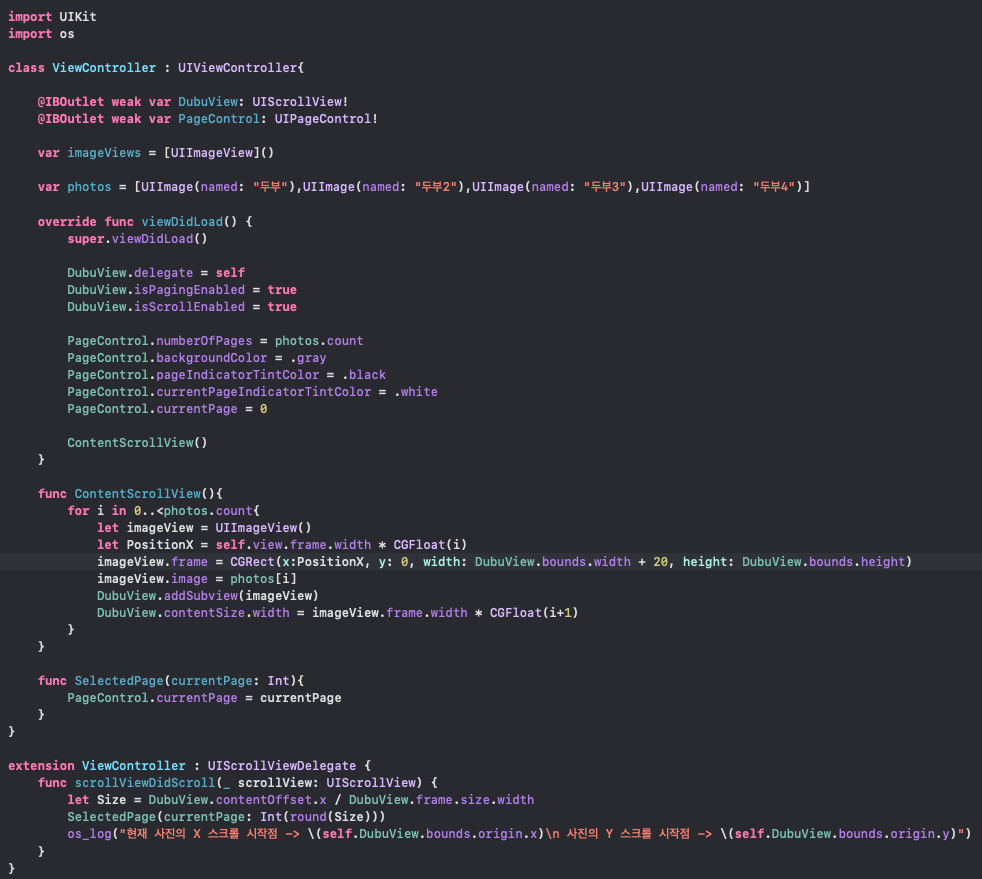
자 그럼 코드를 보시겠습니다!

맨위에 못보던것을 Import해놨는데 그 이유는 아래쪽에서 설명 드리겠습니다!
천천히 보시면 전 글에서 설명드렸던걸 제외하고 말씀드리겠습니다!
먼저 var imageViews는 위에서도 나왔듯이 스크롤뷰의 Content로 이미지뷰를 넣기 위해서 선언해준것입니다!
그리고 photos 부분도 어제처럼 그냥 넣어준게 아니고 UIImage(named:)를 사용해서 넣어준 이유는 UIImageView를
사용하다보니 어제와 같이 이미지를 지정해 줄 수가 없었습니다!
그 뒤에 나와있는 Dubuview.delegate 부분은 코드의 맨 밑 부분을 보시면 extension뒤에 : UIScrollViewDelegate라는 부분이
지금 나 자신에게 있다는걸 지정해주는것입니다!
(Delegate가 대리자라는 의미를 가지고 있는데 객체 지향 프로그래밍에서 객체를 나눠 일을 처리하는것이 나한테 있다는 것입니다!)
그 밑은 스크롤뷰가 페이징과 스크롤이 가능하도록 다시한번 설정해줬습니다!
이제 함수에 들어가볼까요?!
func ContentScrollView 함수는 스크롤뷰의 내용들을 지정해주는 함수라고 보시면 됩니다!
먼저 여러가지의 이미지를 띄워주기 위해서 for문을 이미지 갯수대로 설정해줬습니다!
다음은 PositionX는 소스 그래도 뷰의 프레임 넓이를 뜻하는데 뒤에 CGFloat가 뭔가 했더니,
32비트와 64비트에서 실수의 처리가 차이가 나서 이건 개발자가 편히 사용할 수 있도록 만들어 주는 실수형을 뜻한다고 합니다!
(32bit : Float, 64bit : Double로 처리해준다고 합니다!)
아이고 CGFloat를 알고나니 CGRect은 또 뭐야...
찾아보니 CGRect의 정의는 사각형의 위치와 크기를 포함하는 구조체라고 합니다!
간단히 생각하면 x,y축을 나타내주는 CGPoint가 있는데 CGRect는 넓이와 높이를 가지고
원점(origin)을 가져 사각형태를 가지고 있는 구조체인데요!
쉽게 생각해 가로 세로 그리고 사각형의 시작점을 가지고 있는 구조체로
스크롤 할때 유용하다고 하네요!
(CGPoint, CGSize, CGRect 자세히 공부해봐야겠어요!)
근데 코드를 보시면 가운데 이미지뷰의 프레임 넓이에 + 20이 되어있는데요
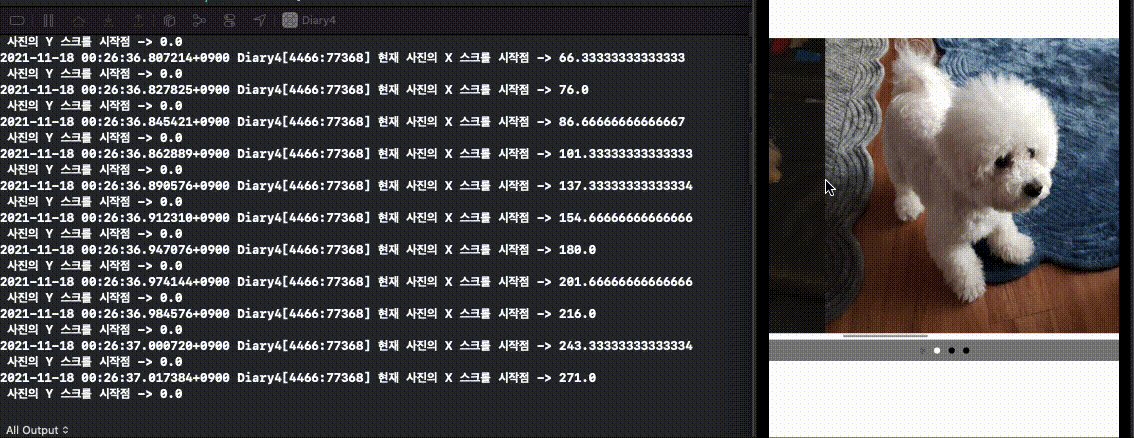
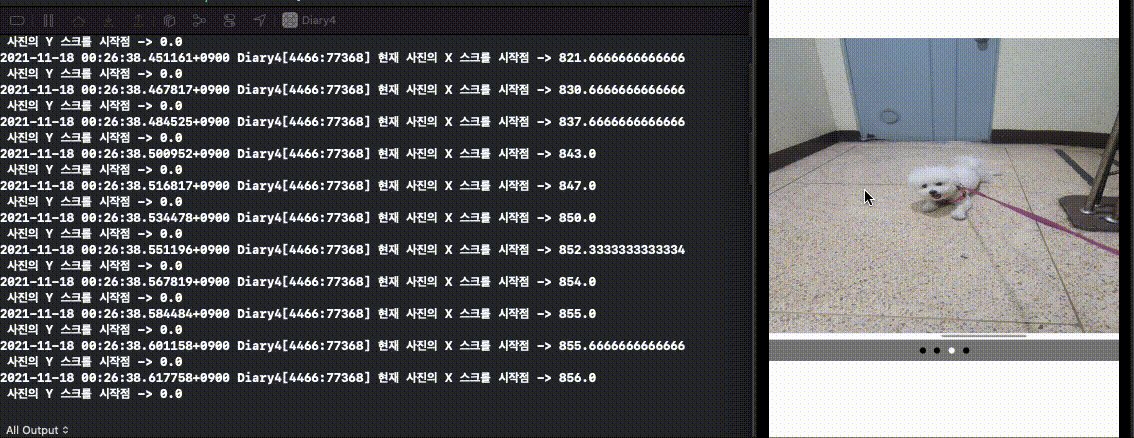
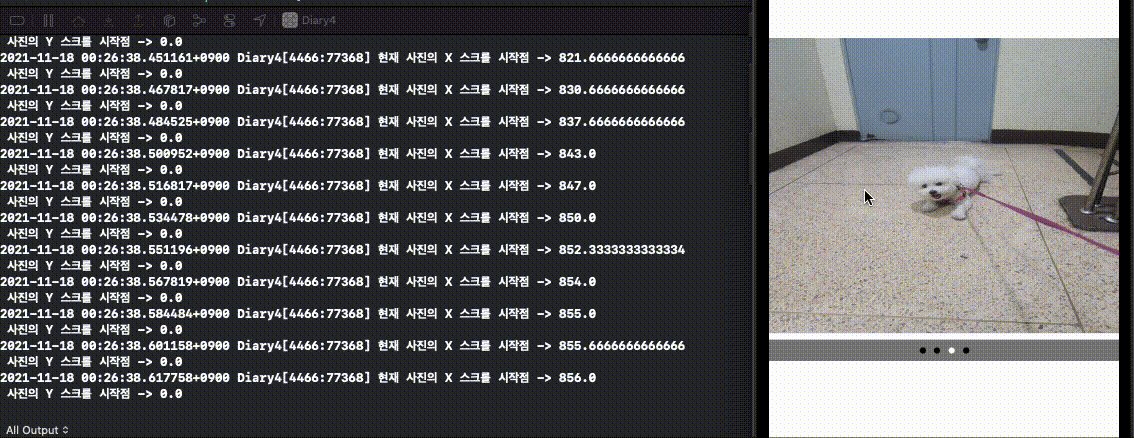
제가 이걸 찾아내려고 밑에 로그도 찍어봤습니다..😅
이걸 해준 이유가 바로
이렇게 사진 오른쪽이 짤리고 마지막이 다나오지 않는 이유 때문이였는데요!
크기를 설정해주면서 사진과 사진 사이의 공간이 있는 계산을 못해서 나왔던거 같아 +20을 해줬는데요
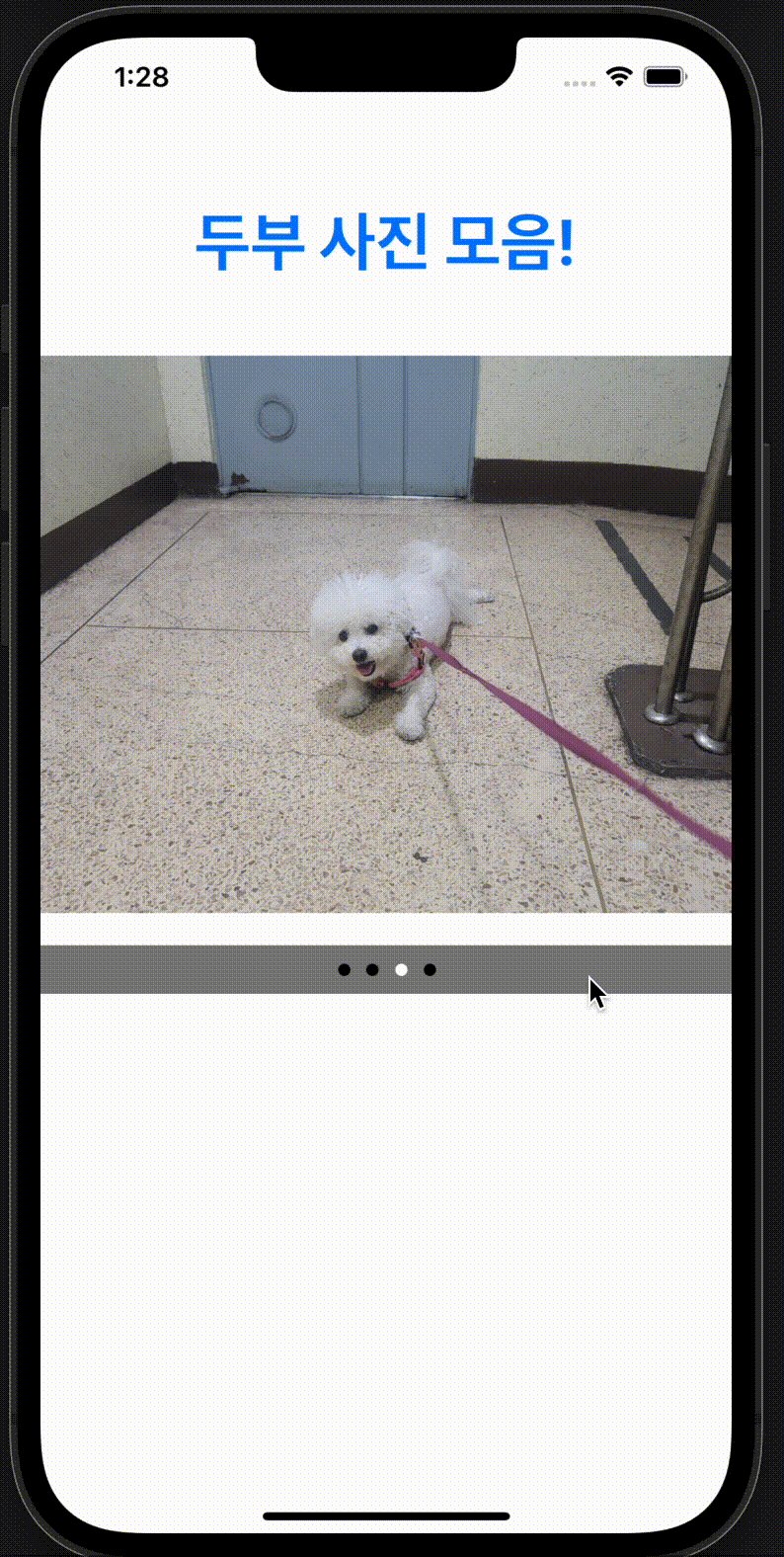
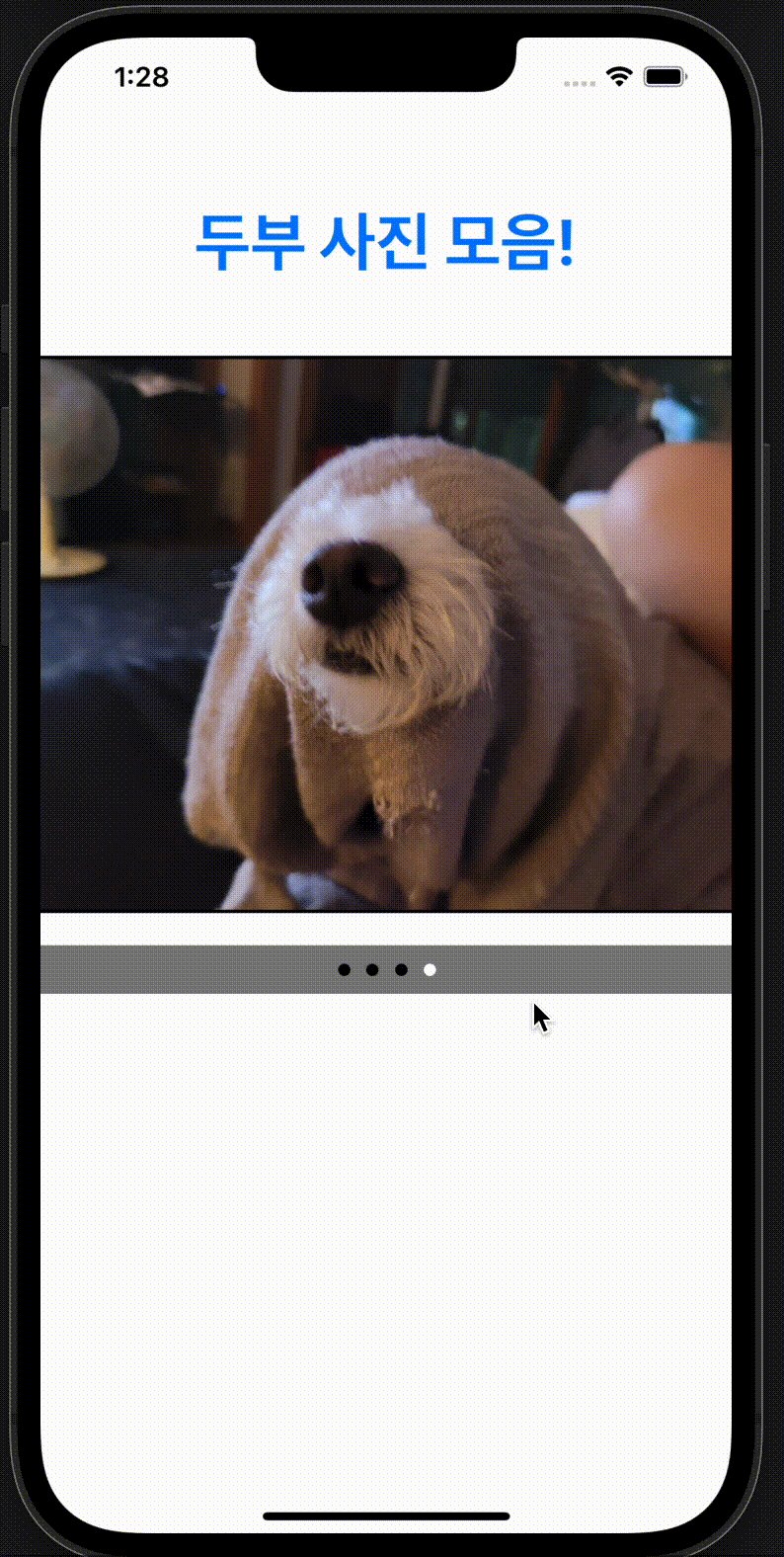
그렇게 빌드 해보니 제대로 출력이 됐습니다!
그리고 마지막으로 스크롤뷰의 ContentSize의 넓이를 ImageView의 가로 갯수 만큼 설정해주세요!
이제 func SelectedPage함수에 대해 알아보면
PageControl에서의 페이지를 CurrentPage 즉 지금 보여지는 페이지(이미지)로 설정해주고
스크롤 할때 적용해주기 위해 함수로 지정해놨습니다!
자 마지막으로 대리자 선언을 했던 ScrollViewDidScroll = 스크롤이 될때를 정해줄건대요!
(다른 기능들은 다른 글에서 만져보겠습니다!)
여기서 Size는 현재 인덱스가 나오는 함수 인데요
현재 인덱스는 스크롤뷰의 x위치 나누기 스크롤뷰의 가로사이즈로 구해집니다
이 값을 위에서 만들어준 SelectedPage 함수의 스크롤 하면서 현재 페이지(이미지)를
지정해주는 작업을 해주는겁니다!
아! 그리고 위에서 Import os는 제가 고민했던 사진 짤리는 부분을 해결하기 위해
로그를 찍어보려고 os_log를 사용하기 위해 os프레임워크를 이용하기 위해 Import해줬습니다
그럼 결과 gif와 현재 스크롤 x 시작점이 어딘지 알아보기 위한 로그 gif를 첨부하고 글을 마무리 하겠습니다!😁


'[IOS][SWIFT]' 카테고리의 다른 글
| [IOS][SWIFT] 카카오 맵(Kakao map) 사용해서 지도 띄우고 마커 찍어보기! (1) | 2021.12.13 |
|---|---|
| [IOS][SWIFT] TextField와 Button 둥근 테두리 만들기! (0) | 2021.11.19 |
| [IOS][SWIFT] ImageView 사진을 PageControl로 보여주기! (0) | 2021.11.17 |
| [IOS][SWIFT] TextField의 Text를 TTS 구현하기! (0) | 2021.11.16 |
| [IOS][SWIFT] TextView와 TextField 값이 있을때 버튼 활성/비활성하기 (0) | 2021.09.13 |



